Hoe kan ik een afbeelding bewerken?
In deze handleiding leggen we uit hoe je een afbeelding kunt bewerken, direct vanuit je website.
Of bekijk onze video-handleiding:
4. Afbeelding aanpassen
Zoals je op het scherm kunt zien, zit het stukje waar het om draait op deze foto nogal aan de rechterkant. In dit geval valt het mee en is de vogel nog volledig zichtbaar, maar met sommige foto’s kan het daardoor gebeuren dat er een stuk afgesneden wordt wat juist had moeten blijven zitten.
Gelukkig kan je tegenwoordig zelf bepalen hoe de uitgelichte afbeelding wordt weergegeven.
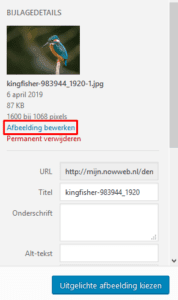
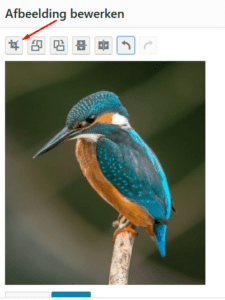
Klik op de afbeelding om deze te kunnen bewerken. Het staat ook onder je foto. Hierdoor kom je in weer in de mediabibliotheek terecht. Klik nu aan de rechterkant op afbeelding bewerken.
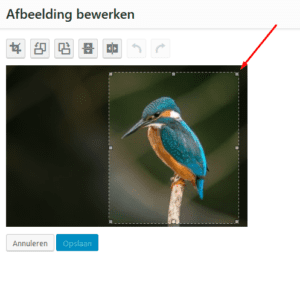
5. Afbeelding bewerken
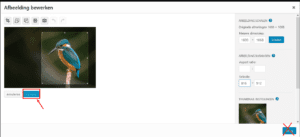
Je komt nu in het bewerken scherm terecht. Je ziet hier dat je verschillende mogelijkheden met de foto hebt. In dit geval gaan we de afbeelding bijsnijden. Ga met je cursor op de foto staan waar je wilt beginnen met bijsnijden en hou je linkermuisknop ingedrukt. Trek nu de muis zo over de foto (terwijl je die knop ingedrukt houdt) dat er over het stuk dat je hebben wilt stippellijntjes komen te staan.
Als je dit gedaan hebt en het is nog niet helemaal naar je zin kun je met je cursor in het midden van de stippellijnen gaan staan, en deze naar de juiste plaats slepen.
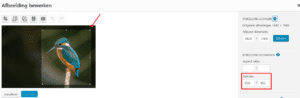
Aan de rechterkant zie je dat automatisch de afmetingen van het stuk wat je geselecteerd hebt worden weergegeven.
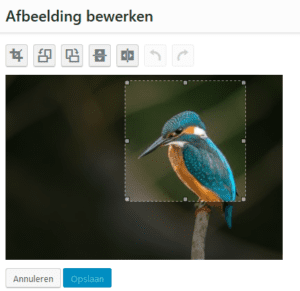
Mocht je de foto in een vierkant willen weergeven kun je dit nu ook bij selectie aangeven. Bijvoorbeeld met 600 x 600 of 700 x 700. Let er we op dat het vakje in je stippellijn hierdoor kleiner wordt en je deze dus weer goed zal moeten zetten. In dit geval zou de staart van de vogel eraf vallen. Sleep dus je vierkante venstertje wat naar beneden zodat het de gehele vogel omvat.
Uitknippen
Als je klaar bent en alles staan ingesteld zoals je het hebben wilt, klik je links bovenin op het knopje knippen. De afbeelding wordt nu automatisch aangepast naar jouw instellingen.
Opslaan en gebruiken
Klik nu onder de foto op opslaan. Kijk uit dat je niet automatisch aan de rechterkant op terug klikt want dan kun je op nieuw beginnen. Beide knoppen zijn namelijk blauw.
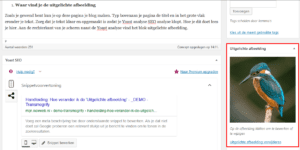
Als je dit gedaan hebt, kom je terug in het scherm uitgelichte afbeelding en zie je een blauw vinkje bij je net uitgesneden foto staan. Klink hier nogmaals op uitgelichte afbeelding kiezen. Je ziet nu dat de afbeelding aangepast is in jouw bericht
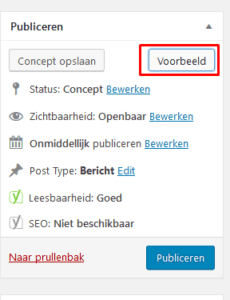
Voorbeeld van je uitgelichte foto
Klik op voorbeeld rechts bovenaan in je scherm om te zien hoe deze foto weergegeven gaat worden op je website. Is het niet naar wens, kun je de afbeelding verwijderen en bovenstaande stappen opnieuw doen. Net zo lang tot het is wat je voor ogen hebt.
Lukt het niet?
Ben je al klant bij Nowweb.nl? Goede beslissing! Want als je dan ergens niet uitkomt, helpen wij je gewoon weer op weg: bel ons gerust of stuur ons een mailtje.
Nog geen klant? Dit is je kans!
Vraag nu – geheel gratis en hartstikke vrijblijvend – een demo-website of -webshop aan.