Hoe maak ik een variabel product?
Op deze pagina leggen we je uit hoe je een zogeheten variabel product kunt aanmaken op je website bij Nowweb.nl.
Of bekijk onze video-handleiding:
Wat is een variabel product?
De term ‘variabel product’ wordt in WooCommerce gebruikt voor producten met verschillende variaties, zoals maten of kleuren. Je kunt daarbij denken aan kleding, schoenen, noem maar op. Waar het maken van producteigenschappen in WooCommerce relatief eenvoudig is, kan het instellen van variabele producten wat lastiger zijn. Maar als je deze handleiding stap voor stap volgt, kom je er zeker uit.
We gaan ervan uit dat je al bent ingelogd in de beheeromgeving van je website. Je leest in deze handleiding hoe je dat doet. Je komt binnen op het dashboard.
1. Een product toevoegen
Om uiteindelijk een ‘Variabel product’ te kunnen maken, is het belangrijk dat je eerst je producten toevoegt aan je webshop. Hoe je dat precies doet lees je in deze handleiding.
2. Producteigenschappen toevoegen
De volgende stap is het aanmaken van de ‘Producteigenschappen’. In deze handleiding over eigenschappen vertellen we je precies hoe je dat moet doen.
3. Variabel product aanmaken
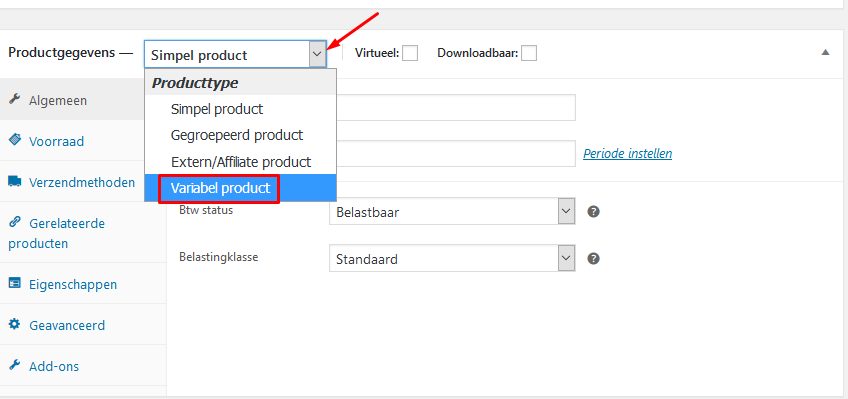
Als je bovenstaande allemaal gedaan hebt, is het tijd voor de volgende stap. Ga hiervoor in je dashboard naar het product dat je variabel wilt maken. Scroll wat naar beneden tot je bij de ‘Productgegevens’ terechtkomt. Je ziet dat hier standaard ‘Simpel product’ ingesteld staat. Klik op het pijltje en kies voor ‘Variabel product’.
4. Eigenschappen toevoegen
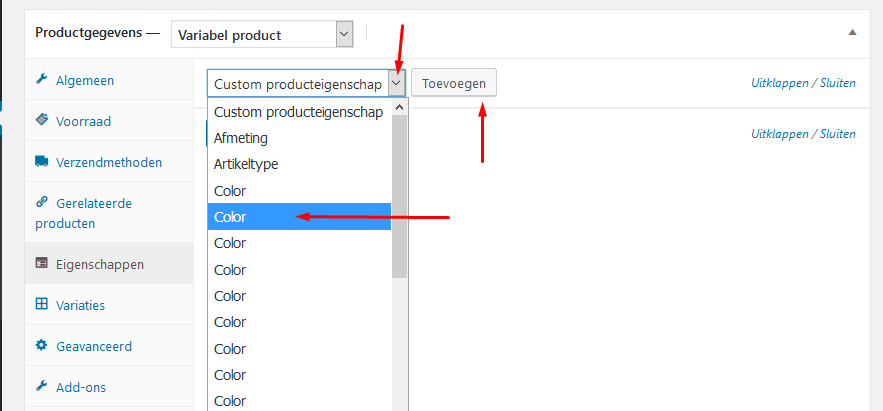
Zodra je dit gedaan hebt, klik je aan de linkerzijde op het tabblad ‘Eigenschappen’. Om de eigenschappen toe te voegen, klik je op het driehoekje naast ‘Custom producteigenschappen’. De eigenschappen die je eerder hebt toegevoegd, komen dan hier tevoorschijn. Klik op de eigenschap die je wilt gebruiken en klik op ‘Toevoegen’. Op dezelfde manier kun je zo verschillende eigenschappen toevoegen tot je precies hebt staan wat je wilt gebruiken. Denk daarbij aan maat, kleur of andere variaties.
5. Waarde(n) selecteren
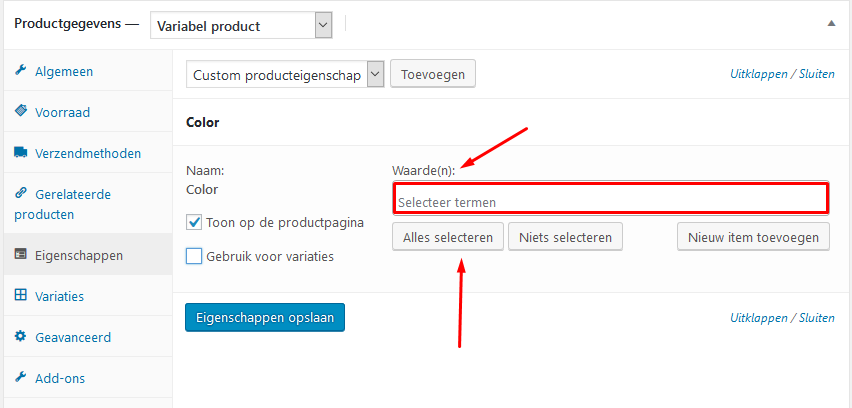
Je kunt daarna in het veld ‘Selecteer waarden’ de voorwaarden kiezen die je nodig hebt. Of direct alle voorwaarden kiezen met de knop ‘Alles selecteren’. De voorwaarden van de eigenschap ‘Maat’ kunnen bijvoorbeeld zijn: small, medium en large.
6. Gebruik voor Variaties
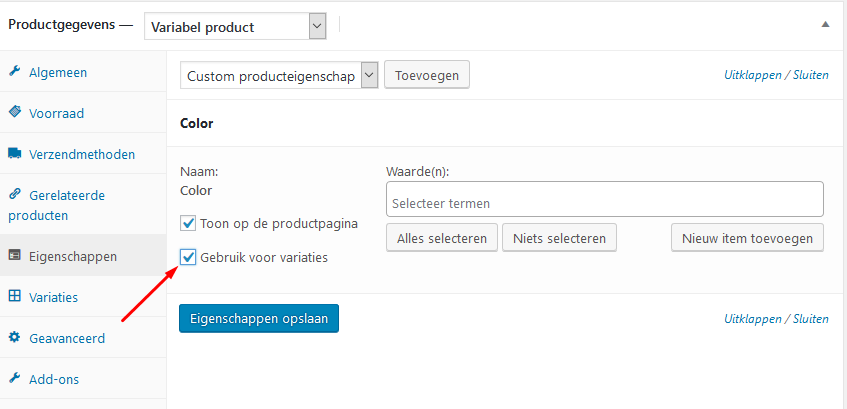
Belangrijk! Vergeet niet het vinkje ‘Gebruik voor variaties’ aan te zetten. Dit vinkje zorgt ervoor dat er voor elke opgevoerde eigenschap een variatie kan worden aangemaakt. Je kunt de variaties eigenlijk zien als verschillende losse, simpele producten die zijn samengevoegd in één product.
7. Opslaan
Vergeet niet de eigenschappen eerst op te slaan (met de blauwe knop ‘Eigenschappen opslaan’) voordat je naar de volgende stap gaat.
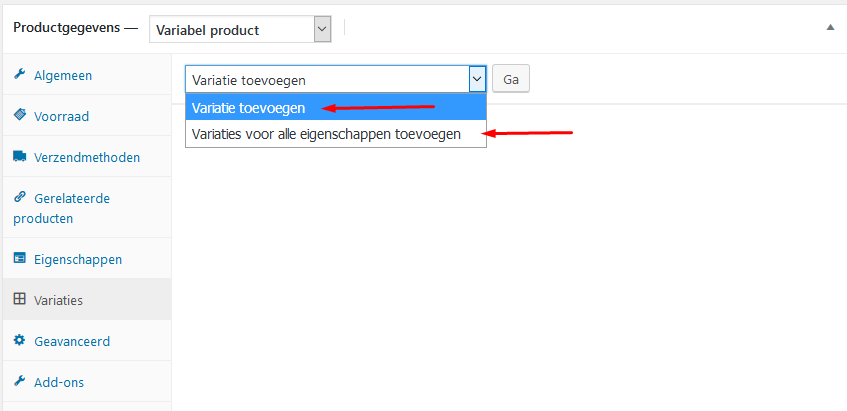
8. Tabblad variaties
We gaan nu naar het tabblad ‘Variaties’. Je kunt hier alle verschillende variaties die je wilt hebben, toevoegen aan de hand van de eigenschappen. Dit kun je stuk voor stuk doen door voor elke variatie die je wilt gebruiken op ‘Variatie toevoegen’ te klikken. Maar je kunt ook meteen kiezen voor ‘Variaties voor alle eigenschappen toevoegen’. Dat gaat doorgaans natuurlijk sneller.
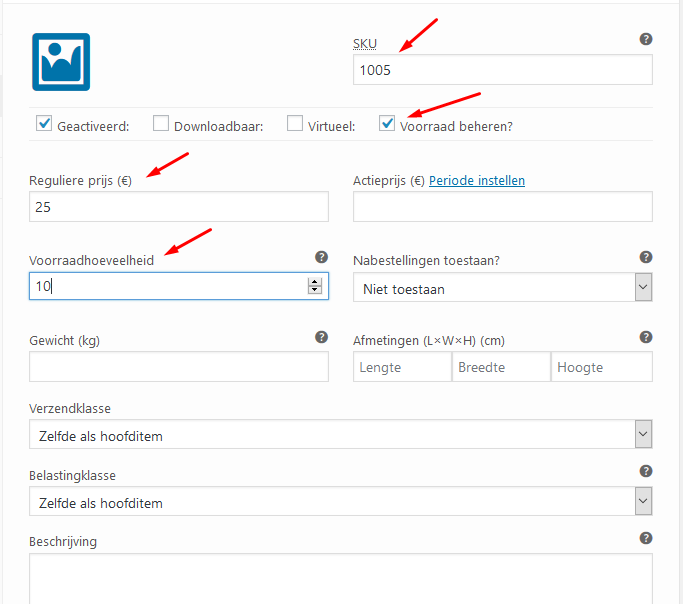
9. Variaties van een variabel product bewerken
Alle variaties die zijn aangemaakt, heb je nu op je scherm staan. Per variatie heb je de mogelijkheid om het één en ander te specificeren. Je kunt bijvoorbeeld een artikelnummer (SKU), een prijs, afmetingen of een afbeelding toevoegen. Zo kun je een blauwe broek in de maat S een andere prijs geven dan een zwarte in de maat M.
Daarnaast kun je per variatie de voorraad beheren, en nog veel meer. Het scherm ziet er als volgt uit:
10. Niet alle variabele producten zichtbaar?
Zie je niet alle variaties op de productpagina staan? Let erop dat je bij alle variaties wel een prijs hebt ingevuld. En dat er een vinkje staat bij het vakje ‘Geactiveerd’. Vergeet nadat je klaar bent niet op ‘wijzigingen opslaan’ te klikken!
Lukt het niet?
Ben je al klant bij Nowweb.nl? Goede beslissing! Want als je dan ergens niet uitkomt, helpen wij je gewoon weer op weg: bel ons gerust of stuur ons een mailtje.
Nog geen klant? Dit is je kans!
Vraag nu – geheel gratis en hartstikke vrijblijvend – een demo-website of -webshop aan.