Hoe maak ik een pop-up op mijn website?
Ondanks het feit dat veel mensen pop-ups op een website niet altijd waarderen, is gebleken dat ze wel erg effectief zijn. Een pop-up kan ervoor zorgen dat mensen langer op je website blijven, dat nog een keer terugkomen of dat ze zelfs hun mailadres achterlaten. Dat is uiteraard precies wat jij wilt.
Een pop-up is bijvoorbeeld een handig manier om mensen te laten inschrijven op je nieuwsbrief, een gratis weggever (zoals een e-book) te laten downloaden of andere aanbiedingen onder de aandacht te brengen. Pop-ups werken dus conversieverhogend.
In dit artikel laten we je zien hoe je een pop-up op je website maakt. Om dit te kunnen doen, heb je de extra module ‘Pop-up Pro‘ nodig!
Zorg om te beginnen dat je bent ingelogd in de beheeromgeving. Hulp nodig bij het inloggen? Lees dan het artikel ‘Handleiding: inloggen‘.
Wist je dat...
Trek de aandacht van de bezoekers van je website nog beter met een pop-up. Bijvoorbeeld om je nieuwsbrief, een e-book of een aanbieding onder de aandacht te trekken.
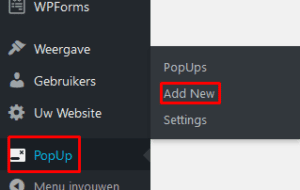
1. Ga naar Pop-ups
Scroll een stukje naar beneden tot je in het menu aan de linkerkant het kopje ‘Pop-up’ tegenkomt. Ga er met je muis op staan, dan verschijnt er een uitklapvenster waarin ‘Add new’ staat. Klik daarop.
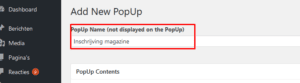
2. Geef de pop-up een naam
Bovenaan zie je een witte balk. Het is de bedoeling dat je hier de naam van je pop-up invult. Bijvoorbeeld inschrijving magazine of nieuwsbrief. Deze naam wordt niet getoond op je website, maar is bedoeld voor jezelf, zodat je snel je pop-ups kunt terugvinden.
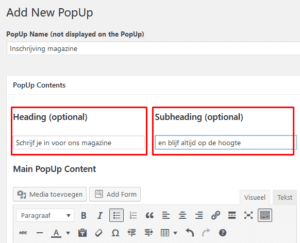
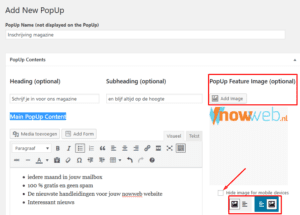
3. De volgende velden invullen
Als je een naam aan de pop-up gegeven hebt, ga je de volgende velden invullen. Bijvoorbeeld de kop (de ‘heading’) van je pop-up. Zoals je ziet, is dit optional (niet verplicht), het mag maar hoeft dus niet. Daarnaast zie je het kopje ‘subheading’. Dit is een stukje tekst wat je aansluitend op je kop in kunt vullen. Ook dit veld is niet verplicht, maar om de de koppen meer opvallen dan de recht van de tekst, is het vaak wel slim om ze te gebruiken.
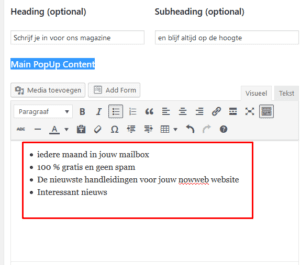
4. De inhoud van je pop-up
Vul in het grote witte vak eronder de belangrijkste inhoud van je pop-up in. Net zoals bij gewone teksten kun je ook deze tekst bewerken, bijvoorbeeld met ‘bullets’ zoals wij hebben gedaan in dit voorbeeld.
5. Voeg een foto toe
Aan de rechterkant van het scherm kun je een foto toevoegen. Klik op ‘add image’ en upload een bestand of kies er ééntje uit je mediabibliotheek. Weet je nog niet hoe je dit doet? Lees dan deze handleiding over het plaatsen van afbeeldingen.
Onder de foto staat de optie ‘Hide images for mobile services‘. Deze kun je aanklikken zodat mensen die jouw website op hun telefoon bezoeken, je pop-up krijgen te zien zonder de foto. Daaronder kun je instellen waar de foto wordt getoond: links of rechts van de tekst?
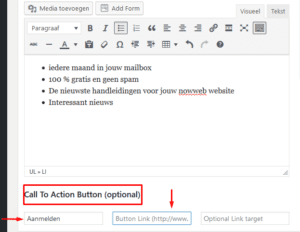
6. Wat is je call-to-action?
Je wilt natuurlijk wel dat je bezoekers zich inschrijven. Daarom is het verstandig om een call-to-action button in de pop-up te maken: welke actie wil je dat je bezoekers ondernemen? Scroll daarvoor iets naar beneden. Je kunt in deze velden de tekst voor de button (knop) invullen en een URL (link) plaatsen naar de juiste pagina.
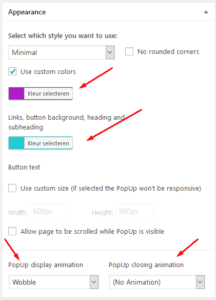
7. Kleuren en lay-out
Als je nog iets verder naar beneden scrolt, zie je een veld waarin je kunt aangeven hoe je pop-up eruit moet komen te zien. Als je dit veld niet invult, kiest het CMS een eigen lay-out en voor de standaardkleuren. Onderaan dit veld kun je ook nog aangeven hoe de pop up moet worden weergegeven: bijvoorbeeld dat ‘ie vanaf recht het scherm binnenkomt.
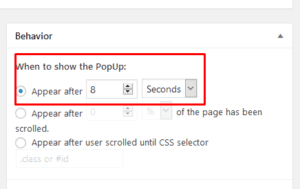
8. Wanneer wordt je pop-up getoond?
Aan de rechterkant kun je aangeven na hoeveel seconden de pop-up moet verschijnen. Een bezoeker brengt gemiddeld maar 15 seconden op je website door, ga daar dus niet boven zitten want dan ben je te laat. Vaak is het daarom handiger om voor een ‘scroll percentage’ te kiezen: bijvoorbeeld halverwege de pagina (50 %).
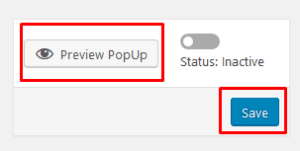
9. Het resultaat
Je kunt het resultaat op ieder moment bekijken door bovenaan aan de rechterkant van je scherm om de knop ‘Preview Pop-up’ klikken. Ook het opslaan van je pop-up doe je hier, met de bekende blauwe ‘Save’ button.
Problemen met je e-mail?
Word je ook zo moe van die mailproblemen? Mails die niet aankomen, slechte synchronisatie tussen verschillende apparaten, spamfilters die niet goed werken. Stap over op nowweb.nl en kies voor mail die wel werkt!
✔ gratis domeinnaam (.nl .be .com of .eu)
✔ gratis mailbox
✔ mailscore 9 uit 10