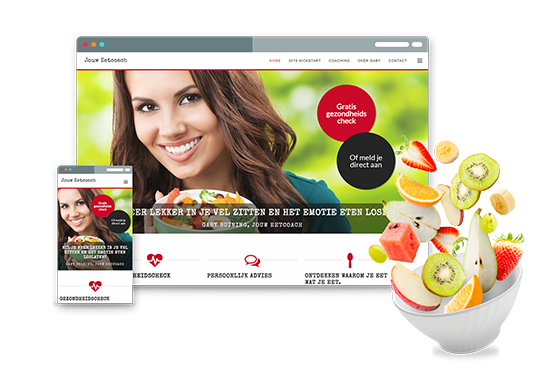
Wat is een responsive website?
Als ondernemer wil je natuurlijk wel dat jouw website voor alle bezoekers goed wordt getoond. Dat klinkt als een open deur – en dat is het ook, vinden wij – maar het is nog lang niet altijd vanzelfsprekend, helaas.

Je kent ze vast: websites die niet goed laden op je smartphone of tablet. Je moet bijvoorbeeld eerst inzoomen voordat je de tekst kunt lezen of de website past niet helemaal in beeld (waardoor je horizontaal moet scrollen). Het is dan vaak nog geen responsive website, zoals dat heet.
Dat komt bijvoorbeeld doordat veel website al jaren oud zijn, van voor de tijd van responsive webdesign. Maar er zijn ook vandaag de dag nog steeds webbouwers die nieuwe websites opleveren die niet goed (genoeg) werken op alle verschillende devices.
Waarom een responsive website of responsive webdesign?
 Ooit was er maar een handjevol schermen, waarmee je als webdesigner rekening hoefde te houden. Dat is tegenwoordig wel anders. Twee jaar geleden hadden Nederlandse huishoudens gemiddeld al 5 wifi-apparaten in huis, aldus Tweakers destijds. En dat aantal zal alleen maar groeien.
Ooit was er maar een handjevol schermen, waarmee je als webdesigner rekening hoefde te houden. Dat is tegenwoordig wel anders. Twee jaar geleden hadden Nederlandse huishoudens gemiddeld al 5 wifi-apparaten in huis, aldus Tweakers destijds. En dat aantal zal alleen maar groeien.
Hoeveel apparaten heb je zelf in huis die op het internet kunnen? Je hebt ongetwijfeld een ‘vaste’ computer. Of een laptop – en misschien zelfs allebei. Dan heb je vast een smartphone. Net als je partner. En je kinderen? Die hebben tegenwoordig steeds jonger al een eigen mobiel. Misschien is er ook nog wel een tablet in huis. Of een smart-TV.
Wist je dat...
Onze websites en webshops zijn altijd geoptimaliseerd voor:
✓ Mobiele telefoons
✓ Tablets
✓ PC en laptop
Elk apparaat heeft een andere beeldschermgrootte en -verhouding. Dan zijn er nog verschillende browsers, zoals Chrome (van Google), Edge (van Microsoft, de opvolger van Internet Explorer), Firefox (van Mozilla) en Safari (van Apple). Elke browser toont je website net even anders. En met al die verschillen moet jouw website dus rekening kunnen houden. Een responsieve of responsive website doet dat.
Wat is responsiveness?
Het Engelse woord ‘responsive‘ kun je in dit verband vertalen als ‘snel reagerend’ (al is de vertaling ‘sympathiek’ ook zeker terecht, met het oog op je bezoekers). De website reageert op het apparaat, de browser en de schermafmetingen waarop hij wordt getoond. Afbeeldingen worden geschaald en/of afgesneden, teksten worden vergroot en bepaalde elementen worden weggelaten (zoals het menu vaak).


Wat is dan adaptive webdesign?
De termen ‘responsive’ en ‘adaptive’ worden tegenwoordig vaak door elkaar gebruikt. De eerste hoor je het meest. Maar officieel is er een verschil. Simpel gezegd gaat adaptive design nog een stapje verder, door ook de content (de inhoud van je website) af te stemmen op het apparaat waarmee iemand je website bekijkt. Voor de meeste website is dat niet echt nodig. Maar denk bijvoorbeeld aan de optie voor ‘zoeken dichtbij mijn locatie’ speciaal voor mobiele gebruikers bij boekingssites als Treatwell.nl, Booking.com, Iens of Airbnb.
Waarom een responsive webdesign zo belangrijk is
 Stel je voor…
Stel je voor…
Je bent van plan om eens flink te gaan shoppen. Je komt aan bij het winkelcentrum waar je jouw zuurverdiende centen wilt gaan uitgeven, maar ontdekt dat er geen parkeerplaatsen zijn voor je auto.
Wat?!
Oké, er is een bushalte voor de deur. En er is een fietsenstalling. Maar er is nergens een parkeerplek te bekennen…
Wat doe je?
Waarschijnlijk maak je rechtsomkeert en zet je koers naar een ander winkelcentrum. Als bedrijf wil je het je potentiële klanten zo makkelijk mogelijk maken om je winkel te bezoeken, anders loop je omzet mis.
Klinkt logisch toch?
En toch gaan veel ondernemers precies zo met hun klanten om, als het om hun website gaat. Er zijn helaas nog steeds veel bedrijfswebsites die niet goed werken op mobiele apparaten!
Maak je website toegankelijk voor alle bezoekers
 Als je gaat shoppen, wil je zelf kunnen bepalen hoe je naar de winkel van jouw keuze gaat: met de fiets, met het ov of met de auto. En als je een website bezoekt, wil je zelf kunnen bepalen hoe je daar komt: op je pc of laptop, op je mobiele telefoon of op je tablet. Als website-eigenaar doe je er dus goed aan dat mogelijk te maken.
Als je gaat shoppen, wil je zelf kunnen bepalen hoe je naar de winkel van jouw keuze gaat: met de fiets, met het ov of met de auto. En als je een website bezoekt, wil je zelf kunnen bepalen hoe je daar komt: op je pc of laptop, op je mobiele telefoon of op je tablet. Als website-eigenaar doe je er dus goed aan dat mogelijk te maken.
Doe je dat niet, dan gaan je bezoekers meteen weer weg. Net zoals jij bij het winkelcentrum-zonder-parkeerplekken.
Steeds meer mobiele websitebezoekers
Mocht je nou denken: ach, om hoeveel mensen gaat dat nou? Nou… best wat! Het aantal mensen dat jouw website bezoekt op een mobiel apparaat (smartphone, tablet of phablet) stijgt elk jaar. Net als het aantal mensen dat aankopen doet via hun telefoon of tablet. Het percentage van mobiele transacties lag in het derde kwartaal van 2018 in Nederlands zelfs al op 53%.
In het eerste kwartaal van dit jaar hadden wij op onze website 63% bezoekers op mobiel, 21% op desktop en 16% op tablet. Vorig jaar in het eerste kwartaal waren die percentages nog 47%, 40% en 13%. Dat zegt genoeg toch?
De oplossing: een responsive website
 Wil je voorkomen dat bezoekers je website massaal binnen 1 seconde weer verlaten? Dan moet je er dus voor zorgen dat je site goed werkt op alle apparaten. Dus niet alleen op desktop-computers. Gelukkig is daar tegenwoordig een oplossing voor: een responsive website. Simpel gezegd, past een responsive webdesign zich automatisch aan aan het apparaat waarop iemand jouw bedrijfssite bezoekt
Wil je voorkomen dat bezoekers je website massaal binnen 1 seconde weer verlaten? Dan moet je er dus voor zorgen dat je site goed werkt op alle apparaten. Dus niet alleen op desktop-computers. Gelukkig is daar tegenwoordig een oplossing voor: een responsive website. Simpel gezegd, past een responsive webdesign zich automatisch aan aan het apparaat waarop iemand jouw bedrijfssite bezoekt
Om het nog iets complexer te maken: niet alleen het type apparaat (smartphone, tablet, enz.) waarop je een website bekijkt, maakt uit. Want ook de grootte van het scherm kan nogal verschillen. De nieuwste Samsung heeft een veel groter scherm dan een iPhone 5 bijvoorbeeld. Ook daar houdt een responsive design rekening mee.
Ook belangrijk voor de SEO
Nog een reden om voor een responsive website te kiezen, is de SEO. Want Google kijkt bij het beoordelen van jouw website inmiddels voornamelijk naar de mobiele versie van de site.
Het laatste wat je wilt, is natuurlijk dat je website minder goed gevonden. Oftewel, dat je lager in de zoekresultaten wordt getoond, omdat het design van je website verouderd is.
Ook een responsive website laten maken?
Wil je dat jouw bedrijfswebsite ook goed wordt getoond op alle apparaten? En in de zoekresultaten? Dat kan! Alle websites die we bij nowweb.nl maken, zijn standaard responsive. Nog een reden om voor nowweb.nl te kiezen.