In 6 stappen naar een betere home page

Hoe staat het met de website van je bedrijf? Is die nog up-to-date? En hoe kun je ‘m verbeteren? Je website is tenslotte het visitekaartje van je bedrijf. In dit blog leggen we de basisregels over webdesign, webteksten en beeldgebruik uit. Zo helpen we je in 5 stappen naar een betere home page.
Gratis Demo-website!
Benieuwd wat wij voor je kunnen doen? Probeer ‘t gewoon – helemaal gratis en hartstikke vrijblijvend. We maken graag een Gratis Demo-website voor je.
Nu aanvragen!

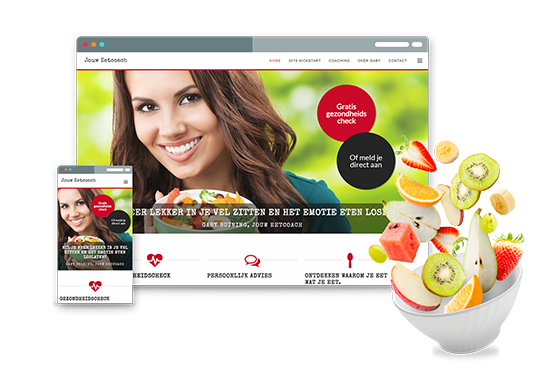
1. Groot openingsbeeld
Pak meteen de aandacht! Openen met groot (‘schermvullend’) beeld is de trend tegenwoordig. En daar zijn goede redenen voor. Met een sfeervolle en pakkende openingsfoto (ook wel headerbeeld) op de home page trek je immers meteen de aandacht van je bezoeker. Zo houd je je website bovendien rustig. Uiteraard moet het beeld wel relevant zijn: de bezoeker moet door het beeld direct kunnen zien wat er bij jou te halen valt, liefst wat je producten of diensten zijn (als dat goed in beeld uit te drukken is) of tenminste in welke branche je actief bent.
2. Korte, pakkende teksten
Niet iedereen is visueel ingesteld. Een flink deel van je bezoekers heeft niet zoveel oog voor die mooie plaatjes, zij willen gewoon lezen waarover je website gaat en wat je te bieden hebt. In dat mooie, grote headerbeeld moet dus ruimte zijn voor tekst, want ook die tekst moet meteen in beeld zijn. Houd het wel kort en to-the-point, want je bezoeker besluit in een paar seconden of hij op je website wil blijven of liever nog even verder klikt. Drie tekstelementen zijn genoeg in de header:
- Een korte slogan of pay-off
- Een onderkop of eventueel een korte tekst van een of twee zinnen
- Een of twee buttons met een call-to-action-tekst
3. Call-to-action
En vergeet de call-to-action niet! Wat wil je dat de bezoekers van je website doen? Uiteindelijk wil je vermoedelijk dat ze klant worden. De belangrijkste stap in die richting is contact, ofwel doordat iemand zelf contact opneemt, ofwel doordat hij zijn contactgegevens achterlaat (we gaan er even vanuit dat je website geen webshop is, want daarvoor gelden uiteraard andere en aanvullende ‘regels’, die buiten het onderwerp van dit blog vallen).
Hoe zorg je voor zo’n contactmoment? Simpel, door ernaar te vragen! Door je bezoekers te vertellen wat ze moeten doen: ‘neem contact op’, ‘vul het contactformulier in’, ‘vraag meer informatie op’, ‘bel mij terug’, ‘vraag nu een offerte op’, enzovoort. Je ziet het, gebruik de gebiedende wijs. Ook als je geen webshop hebt, kun je trouwens best sturen op verkoop – ‘bestel direct’ kan ook in een button staan die linkt naar een bestelformulier.
Denk ook eens na over alternatieve manieren om aan contactgegevens te komen, bijvoorbeeld door een (twee)maandelijkse nieuwsbrief te versturen waarvoor je bezoekers zich kunnen inschrijven of door whitepapers (wat langere informatieve artikelen over een thema waarvan jouw bedrijf verstand heeft) aan te bieden ‘in ruil voor’ een mailadres.
4. Betere indeling van je home page
Nog niet zo lang geleden was de ongeschreven regel: alle belangrijke informatie moet boven ‘de vouw’ (anders gezegd: die moet direct in beeld zijn zonder klikken of scrollen). Ook was het advies om liever meer pagina’s te maken dan mensen te laten scrollen. Dat resulteerde vaak in een volle, drukke homepage met zoveel elementen dat bezoekers niet meer wisten waar ze nou moesten klikken. Gelukkig nemen webdesigners het tegenwoordig wat minder nauw met die regels. Scrollen mag weer!
Nog steeds wil je de allerbelangrijkste informatie natuurlijk graag direct in beeld hebben, maar niet zozeer ‘alle belangrijke info’, juist ‘alleen de belangrijkste info’. Ook ‘onder de vouw’ mag nu weer informatie staan. Dus neem de ruimte op je je homepage. Wat zet je verder dan op de homepage? Denk aan:
- de producten of diensten
- de USP’s of belangrijkste eigenschappen
- voorbeelden van projecten
- quotes van tevreden klanten
- logo’s van klanten
- foto’s van het team
- een contactformulier
Voor het contactformulier kan ook een aparte pagina worden gemaakt, link in dat geval op de home page wel duidelijk naar die pagina.
5. Ook in het menu
Zet de elementen op je homepage en de belangrijkste pagina’s van je website ook in het menu. Zeker voor ‘mobiele bezoekers’ navigeert dat veel sneller dan naar beneden swipen. Bied je bezoekers hier shortcuts naar de belangrijkste pagina’s of content (je kunt dus ook linken naar informatie die verder onderaan de homepage staat).
6. Wat zet je in de footer?
Helemaal onderaan de homepage vind je de footer. Daarin zet je de minst belangrijke content van je homepage, maar bijvoorbeeld ook de contactgegevens van je bedrijf. Daarnaast kan ook de belangrijkste navigatie hier worden herhaald, links die ook in het menu staan. Zo creëer je meerdere mogelijkheden om die pagina’s te vinden. Denk verder aan (links naar):
- de algemene voorwaarden
- een privacyverklaring
- eventuele vermelding van copyright
Tot slot, over de ‘Over ons-pagina’ zijn de meningen verdeeld: mag die in de footer of is een meer prominente plek nodig? Doorgaans is het geen drukbezochte pagina, maar zo’n overzicht (mét foto’s) van de mensen achter je bedrijf maakt je website wel persoonlijker. Maak zelf een inschatting: hoe belangrijk is dit voor jouw dienst of product?
Wil je meteen een goede homepage?
Bij nowweb.nl is dit allemaal natuurlijk meteen goed geregeld! Je hebt al een complete, professionele website vanaf 25 euro per maand, zónder eenmalige kosten. Daarvoor bouwen we je website, verzorgen we het onderhoud (zoals updates) en helpen we je als je vragen hebt. Ook je eigen domeinnaam, de hosting en je mailadres zijn inbegrepen.

